MCUXpresso VSCode: Difference between revisions
(Created page with "<!-- Set release according to "release" parameter in URL and use MCUXPRESSO_2.5.1_V1.0_DART-MX8M as default --> {{#vardefine:RELEASE_PARAM|{{#urlget:release}}}} <!-- --> {{#va...") |
No edit summary |
||
| Line 4: | Line 4: | ||
--> {{#lst:MCUXpresso_Platform_Customization|{{#var:RELEASE_PARAM}}}} <!-- | --> {{#lst:MCUXpresso_Platform_Customization|{{#var:RELEASE_PARAM}}}} <!-- | ||
--> {{#lst:MCUXpresso_Platform_Customization|MCUXPRESSO_GLOBALS}} <!-- | --> {{#lst:MCUXpresso_Platform_Customization|MCUXPRESSO_GLOBALS}} <!-- | ||
--> {{PageHeader|{{#var:HARDWARE_NAME}} - | --> {{PageHeader|{{#var:HARDWARE_NAME}} - MCUXpresso {{#var:MCUXPRESSO_VERSION}} Development with VS Code}} {{DocImage|category1={{#var:HARDWARE_NAME}}|category2=MCUXpresso}} __toc__ | ||
= Overview = | = Overview = | ||
Revision as of 18:26, 19 August 2021
Overview
This guide demonstrates how to develop and cross compile applications for the DART-MX8M Cortex-m4 co-processor using Microsoft Visual Studio Code.
Please visit Variscite's MCUXpresso Guide for additional information about manually building demos, integration with Yocto, running applications from U-Boot and Linux, and JTAG debugging.
Setup Host Computer Environment
Follow the steps below to prepare a fresh Ubuntu 20.04 installation for VS Code debugging:
Install Dependencies
$ sudo apt-get -y update $ sudo apt-get -y install build-essential gdb gdb-multiarch git cmake
Install VS Code
$ sudo snap install --classic code
Install VS Code Extensions
VS Code has a graphical interface for installing and managing extensions. To learn more, please see Using extensions in Visual Studio Code
For this guide, we will install the required extensions using the command line:
$ code --install-extension ms-vscode.cpptools
Install MCUXpresso Toolchain and SDK
Download and install GNU-ARM bare-metal toolchain:
$ mkdir ~/var-mcuxpresso $ cd ~/var-mcuxpresso $ wget https://developer.arm.com/-/media/Files/downloads/gnu-rm/7-2018q2/gcc-arm-none-eabi-7-2018-q2-update-linux.tar.bz2 $ tar xvf gcc-arm-none-eabi-7-2018-q2-update-linux.tar.bz2
Download MCUXpresso SDK for the SOM:
$ cd ~/var-mcuxpresso $ git clone https://github.com/varigit/freertos-variscite -b mcuxpresso_sdk_2.5.x-var01 $ cd freertos-variscite
Open Visual Studio Code and Configure a Project
Available Demos
All of the Variscite examples are located under the following folder.
~/var-mcuxpresso/freertos-variscite/boards/dart_mx8mq
Open a Demo in VS Code
For this example, we will use the hello_world demo. However, the process is the same for all demos.
From a terminal, launch VS Code and open the hello_world demo directory:
$ code ~/var-mcuxpresso/freertos-variscite/boards/dart_mx8mq/demo_apps/hello_world/
VS Code should open and look similiar too:
Configure VS Code Project Files
Next, we will create the following files:
| .vscode/settings.json | VS Code file to configure global environment variables for the SDK/toolchain |
| .vscode/tasks.json | VS Code file to override or add new tasks. Runs Makefile when VS Code build command is executed.
|
| .vscode/c_cpp_properties.json | VS Code file to configure include path for IntelliSense. |
To create a new file or folder in VS Code, right click in the VS Code explorer view and select New File or New Folder. Or, use the following buttons:
Create a new folder named .vscode. Then, create a new file .vscode/settings.json
.vscode/settings.json:
{
"VARISCITE": {
/* Configure ARMGCC_DIR per https://variwiki.com/index.php?title=MCUXpresso */
"ARMGCC_DIR": "${env:HOME}/var-mcuxpresso/gcc-arm-none-eabi-7-2018-q2-update",
/* SOC Include Path */
"SOC_INCLUDE_PATH" : "${env:HOME}/var-mcuxpresso/freertos-variscite/devices/MIMX8MM6/",
}
}
Create a new file .vscode/tasks.json. This configures the VS Code Build task to run the build scripts provided by NXP for the demo projects. Adjust the "command" property to build for ddr or tcm memory per your requirements:
.vscode/tasks.json:
{
"version": "2.0.0",
/* Configure ARMGCC_DIR per https://variwiki.com/index.php?title=MCUXpresso */
"options": {
"env": {
"ARMGCC_DIR": "${config:VARISCITE.ARMGCC_DIR}",
}
},
/* Configure integrated VS Code Terminal */
"presentation": {
"echo": false,
"reveal": "always",
"focus": true,
"panel": "dedicated",
"showReuseMessage": true,
},
"tasks": [
/* Build Task */
{
"label": "build",
"type": "shell",
"dependsOn": ["clean"],
"problemMatcher": ["$gcc"],
"options": {
"cwd": "${workspaceFolder}/armgcc"
},
"command": "./build_ddr_debug.sh",
},
/* Clean task */
{
"label": "clean",
"type": "shell",
"command": "./clean.sh;",
"problemMatcher": ["$gcc"],
"options": {
"cwd": "${workspaceFolder}/armgcc"
}
}
]
}
Create a new file .vscode/c_cpp_properties.json:
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**",
"${config:VARISCITE.SOC_INCLUDE_PATH}/**"
]
}
],
"version": 4
}
Build Demo using VS Code
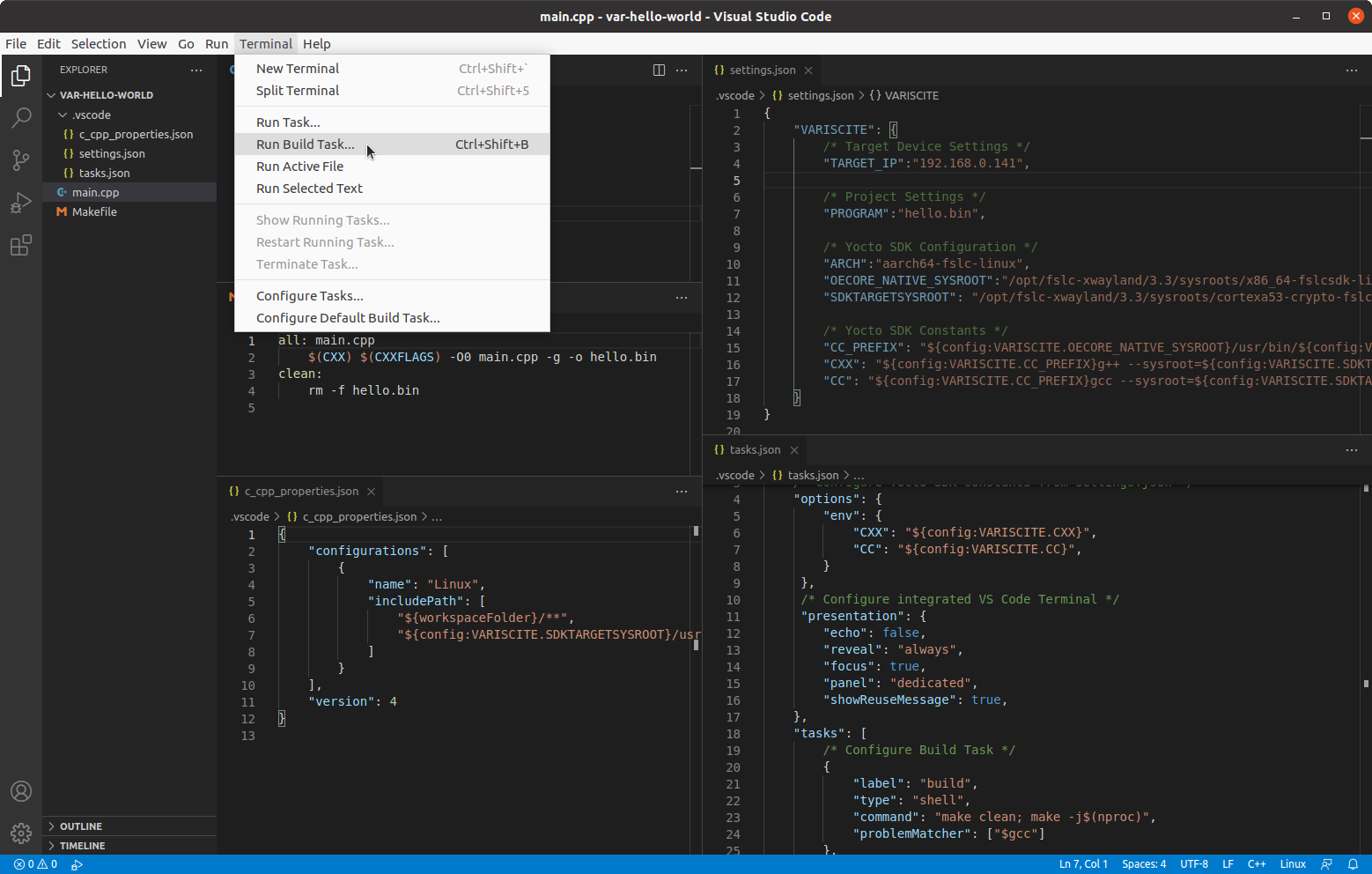
After creating the VS Code files in .vscode/, cross compile the project by selecting Terminal->Run Build Task... or entering Ctrl+Shift+B and selecting Build:
If the build task completes successfully, the following output files will be generated:
~/var-mcuxpresso/freertos-variscite/boards/dart_mx8mq/demo_apps/hello_world/armgcc/ddr_debug/hello_world.bin ~/var-mcuxpresso/freertos-variscite/boards/dart_mx8mq/demo_apps/hello_world/armgcc/ddr_debug/hello_world.elf
Please visit Variscite's MCUXpresso Guide for instructions to run the demo using U-Boot or the Linux Remote Processor Framework.